
记得最开始学习ionic混合开发的时候, 朋友们都推荐我先学学angular.js, 然后再看ionic框架的东西; 现在想来也确实, ionic框架基本都是UI相关的知识, 并不难, 而页面里面涉及到angular.js的各种逻辑才是真正能让一个人成为大牛的知识;
选这本书就是因为朋友们都推荐这本, 而且讲的还不错, 最重要的是他们有资源, O(∩_∩)O哈哈~
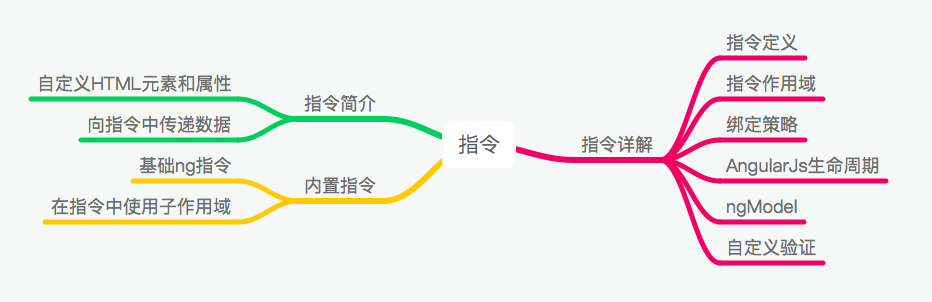
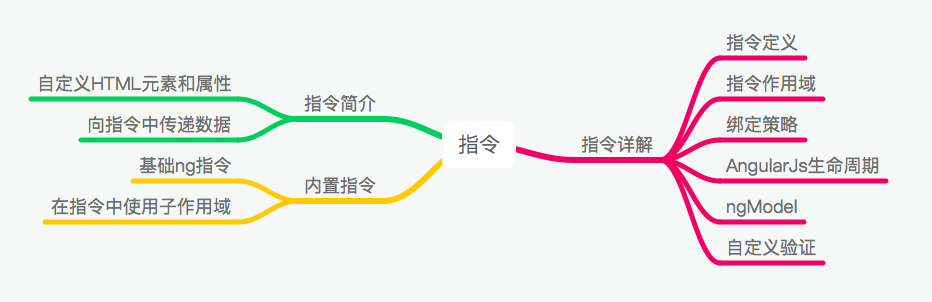
首先介绍一下本书中关于指令的知识结构:

Just an iOS learner

记得最开始学习ionic混合开发的时候, 朋友们都推荐我先学学angular.js, 然后再看ionic框架的东西; 现在想来也确实, ionic框架基本都是UI相关的知识, 并不难, 而页面里面涉及到angular.js的各种逻辑才是真正能让一个人成为大牛的知识;
选这本书就是因为朋友们都推荐这本, 而且讲的还不错, 最重要的是他们有资源, O(∩_∩)O哈哈~
首先介绍一下本书中关于指令的知识结构:


嵌套的div元素,如果父级和子元素都绑定了一些事件,那么在点击最内层子元素时可能会触发父级元素的事件,下面介绍一下js阻止默认事件与js阻止事件冒泡示例.
阻止元素的默认事件。如:a元素的点击跳转的默认事件 ,button,radio等表单元素的默认事件 ,div 元素没有默认事件;
例:
下方为html代码:1<a link="https://www.baidu.com">百度</a>